Hello iCloners, today’s tip is one of my personal favorite techniques I have used many times when putting together my cast of Iclone misfits. It’s funny too, because this source of image references is a bottomless pit of content, that’s right…Mugshots. Using Mugshots to texture faces in iClone3 may not be the most agreeable, or moral way to find freaking awesome and pre-aligned photos of some seriously odd looking characters, but you can’t argue that it provides a perfect solution in casting your iClone ani-movies for many reasons. Allow me to give you just a few examples…
1) Mugshots often times provide both frontal and profile images
2) Mugshots mostly have people with closed mouths perfect for fitting and facial animation
3) Mugshots can be found of everyone from miscellaneous persons to the most exclusive of celebrities (everyone is fair game)
4) Mugshots are easy to change slightly in Photoshop or other editors to protect the persons identity…(and yourself)
This list could go on forever, but for this tip I will quickly show you how and where to find and fit Mugshots to characters in iClone. There are a variety of websites out there that have Mugshots images that you could harvest this sort of thing from, or let’s face it, you can just Google these perps with ease as well. But, if you want my advise no one does it better than the good people at http://www.TheSmokingGun.com Yep, TSG has long been one of the tricks up my sleeve and as my last Happy Halloween treat to you ghouls and gals out there this year I give to you all this bounty. Follow the steps below to retrieve some great Mugshots or watch the high-speed video build below.
- Go to http://www.thesmokinggun.com
- Click Mugshot Mania
- Select a Mugshot
- Right Click the image
- Select Save Image As
- Name and Place the image
- Open iClone
- Go to the Actor tab
- Select the Avatar button
- Load a Character into the scene, for this example I use the Zombie (from the Classic Horror Movies content pack by Reallusion…sorry, sorry, I can’t help myself I just love that pack to death!)
- Click the Hair tab
- Select the Remove button in the Modify panel
- Click the Head tab
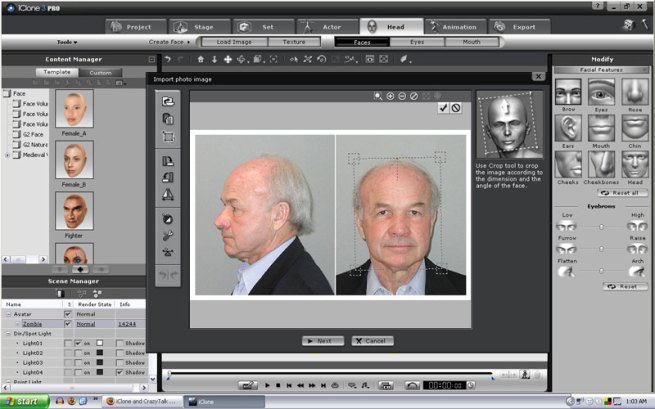
- Click the Load Image button next
- Navigate to your saved Mugshot
- Begin with the Front image and use the Crop tool to isolate the Face
- Click the Next button
- From the Face List select Male for this example
- Edit the Outline Box to fit the Face
- Click the Next button
- Rotate and Edit the Mask to fit the Face Orientation
- Click the Next button
- Match the Feature Points to the Eyes, Nose and Mouth
- Click OK
- Click the Edit Profile button
- Select the Open Image button
- Click Yes
- Navigate to your saved Mugshot once again
- Use the Crop tool to isolate the Profile
- Click the Next button
- Scale and Rotate the Outline Box to fit the Profile
- Click the Next button
- Match the Feature Points
- Adjust the Blend Lines
- Click OK
- Name and Save the new Face
- Edit the Eyes, Teeth and Facial Features to further customize the 3D Mugshot
Castings Actors and creating facial textures using Mugshots will provide you with countless hours of lonesome giggling behind your screen until 5AM just finding the ones you like most. It’s a mindless self indulgence for me somewhat that just so happens to yield some pretty cool 360′ textures while you surf and collect. But seriously, who has the time to texture say a city block full of people, but c’mon, you don’t want to see Trey and the gang in every iClone movie out there do you? Well here’s what you do, take an evening and just use this Tip o’ the Day to create say 20 Faces randomly and I will promise you that they will come in handy over and over again. Remember folks, it’s all in the little details, you wouldn’t want to go 99% of the way with your films just to have people pick apart your artwork based only on the fact that default content was used here and there. Go the extra step in the finer points and you are sure to excel as independent directors. In the high speed video example there is a tiny render of a real-time Bum, who was once a real-life infamous CEO, see if you can pick this Mugshot out of the real-time lineup. Enjoy!












Recent Comments